Gridea博客部署Gitalk评论程序

Gridea博客部署Gitalk评论程序
前情提要
我应用的主题是bitcron-pro,在bitcron-pro\templates\_blocks文件夹中,存在一个gitalk.ejs文件。
用Notepad++打开文件,可以发现它引用了2个外部文件
https://cdn.jsdelivr.net/gh/qyxtim/Static@3.8/gitalk.min.js
https://cdn.jsdelivr.net/npm/gitalk@1.5.0/dist/gitalk.css
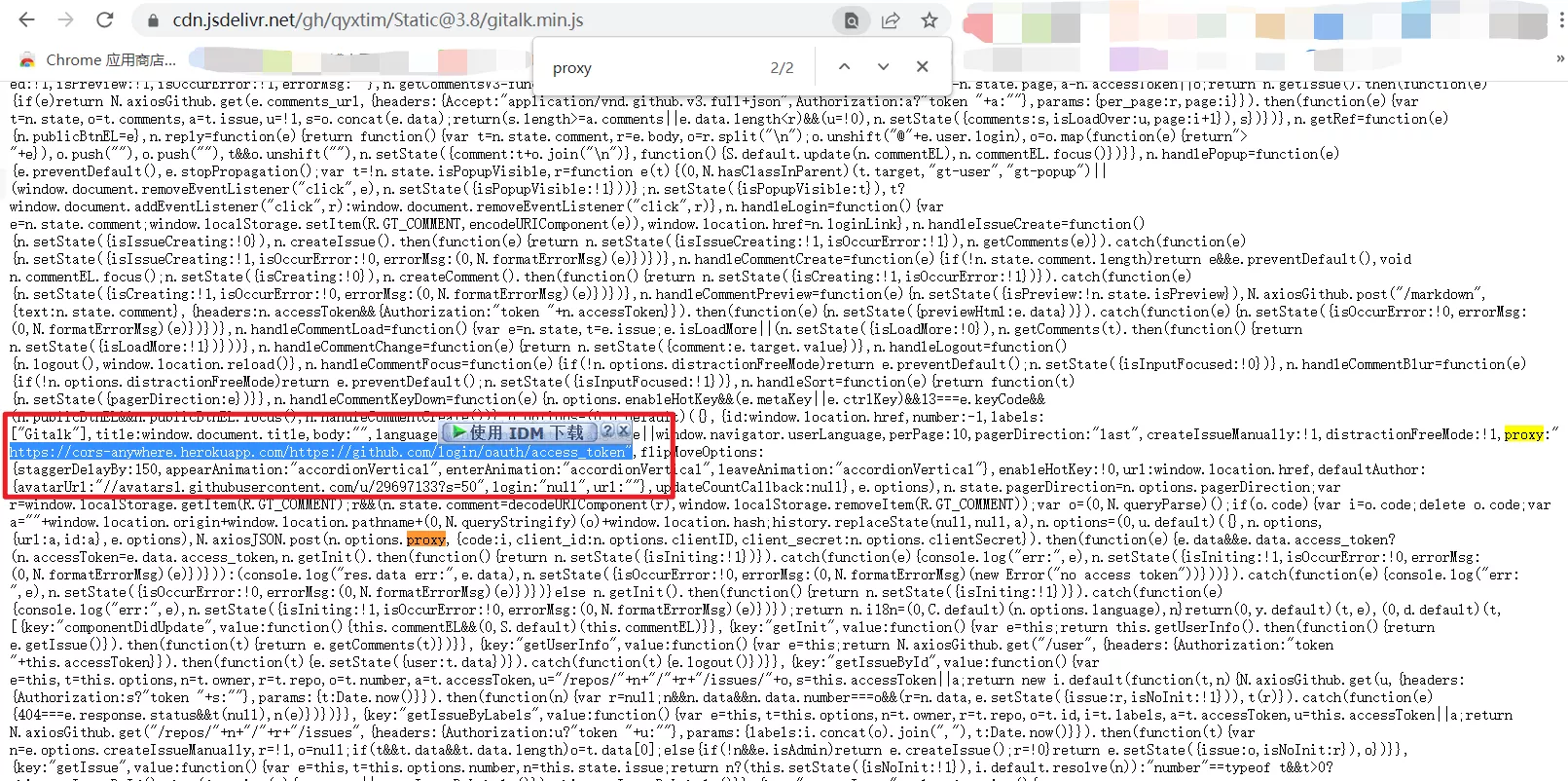
在浏览器中打开JS文件,搜索proxy可以发现,其应用了
https://cors-anywhere.herokuapp.com/https://github.com/login/oauth/access_token

据说这是一个开源框架,解决跨域问题而生的反向代理。
如今,这个网址已经打不开了,从而导致Gitalk评论系统403错误。
解决办法
既然发现了问题,那么解决办法也就有了,要么换掉proxy,要么直接换掉引用的外部JS和CSS文件。
万一不只是proxy失效的话,岂不是还要折腾,干脆把JS和CSS都换掉算了。
于是检索到一个可用的外部JS和CSS
gitalk.ejs文件内容
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1.7.2/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1.7.2/dist/gitalk.min.js"></script>
<div id="gitalk-container"></div>
<script type="text/javascript">
var gitalk = new Gitalk({
clientID: '<%= theme.gitalk.ClientID %>',
clientSecret: '<%= theme.gitalk.ClientSecret %>',
repo: '<%= theme.gitalk.repo %>',
owner: '<%= theme.gitalk.owner %>',
admin: '<%= theme.gitalk.adminUser %>',
id: <%= theme.gitalk.ID %>,
labels: '<%= theme.gitalk.labels %>'.split(',').filter(l => l),
perPage: <%= theme.gitalk.perPage %>,
pagerDirection: '<%= theme.gitalk.pagerDirection %>',
createIssueManually: <%= theme.gitalk.createIssueManually %>,
distractionFreeMode: <%= theme.gitalk.distractionFreeMode %>
})
gitalk.render('gitalk-container')
</script>
这是一个完整的gitalk.ejs文件,没敢直接用,只是采用了它的JS和CSS文件。更新后,Gitalk可用!
后记
以下内容来自
配置gitalk评论系统
增加gitalk.ejs文件
在themes\Chic\layout\_plugins中新建gitalk.ejs文件,内容如下:
gitalk.ejs<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/gitalk@1.7.2/dist/gitalk.css">
<script src="https://cdn.jsdelivr.net/npm/gitalk@1.7.2/dist/gitalk.min.js"></script>
<div id="gitalk-container"></div>
<script type="text/javascript">
var gitalk = new Gitalk({
clientID: '<%= theme.gitalk.ClientID %>',
clientSecret: '<%= theme.gitalk.ClientSecret %>',
repo: '<%= theme.gitalk.repo %>',
owner: '<%= theme.gitalk.owner %>',
admin: '<%= theme.gitalk.adminUser %>',
id: <%= theme.gitalk.ID %>,
labels: '<%= theme.gitalk.labels %>'.split(',').filter(l => l),
perPage: <%= theme.gitalk.perPage %>,
pagerDirection: '<%= theme.gitalk.pagerDirection %>',
createIssueManually: <%= theme.gitalk.createIssueManually %>,
distractionFreeMode: <%= theme.gitalk.distractionFreeMode %>
})
gitalk.render('gitalk-container')
</script>
引入gitalk
在themes\Chic\layout\post.ejs文件中添加:
<% if (theme.gitalk.enable) { %>
<div id="gitalk-container"></div>
<%- partial('_plugins/gitalk') %>
<% } %>
配置_config.yml
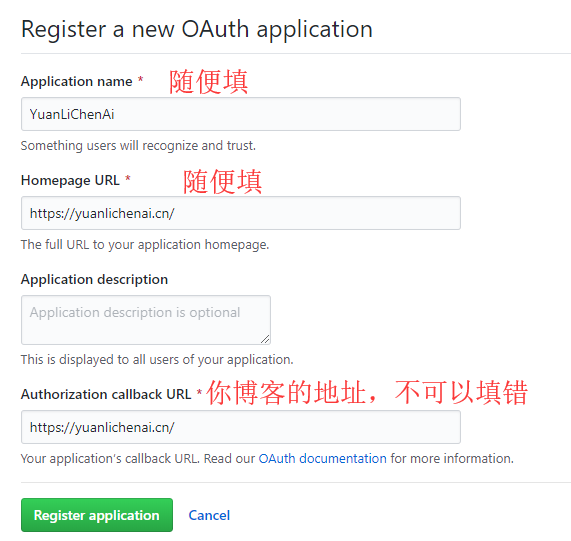
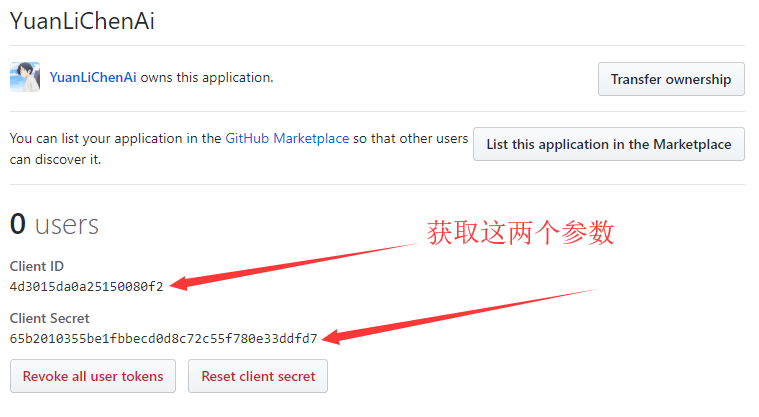
获取client_id 和 client_secret
首先创建一个OAuth application应用,地址https://github.com/settings/applications/new


在主题_config.yml中添加配置
gitalk:
enable: true
ClientID: xxxxx #Client ID,填入上一步获取的ID
ClientSecret: xxxxxxxxxx #Client Secret,填入上一步获取的ID
repo: blog #你要存放的项目名,如果博客部署在github可以放一起
owner: YuanLiChenAi #这个项目名的拥有者(GitHub账号或组织)
adminUser: ['YuanLiChenAi'] #管理员用户
ID: location.pathname #页面ID
labels: ['Gitalk'] #GitHub issues的标签
perPage: 10 #每页多少个评论
pagerDirection: last #排序方式是从旧到新(first),还是从新到旧(last)
createIssueManually: true #是否自动创建isssue,自动创建需要当前登录的用户为adminuser
distractionFreeMode: false #是否启用快捷键(cmd|ctrl + enter) 提交评论
注意,文章url中不能有中文出现,不然url转码成url编码后长度会超过
labels的50个字符限制
调整gitalk样式
在自定义样式表中添加样式
文件路径:themes\Chic\source\css\custom.styl
// Gitalk评论样式
.gt-container {
max-width: 780px;
margin: auto;
}
其他问题
在page页引入gitalk
在themes\Chic\layout\page.ejs文件中添加:
<% if (theme.gitalk.enable) { %>
<div id="gitalk-container"></div>
<%- partial('_plugins/gitalk') %>
<% } %>
解决labels的50个字符长度限制问题
前面提到中文路径的页面ID会在issues中将中文转换成url编码,那么长度就会超过50个字符
将中文ID转换成MD5值
修改gitalk.ejs
- 在
gitalk.ejs中开头部分添加对md5.js的引用:
<script src="//cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.js"></script>
- 修改页面ID
id: md5(<%= theme.gitalk.ID %>),
修改后的gitalk.ejs<link rel="stylesheet" href="//unpkg.com/gitalk/dist/gitalk.css">
<script src="//unpkg.com/gitalk/dist/gitalk.min.js"></script>
<script src="//cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.js"></script>
<div id="gitalk-container"></div>
<script type="text/javascript">
var gitalk = new Gitalk({
clientID: '<%= theme.gitalk.ClientID %>',
clientSecret: '<%= theme.gitalk.ClientSecret %>',
repo: '<%= theme.gitalk.repo %>',
owner: '<%= theme.gitalk.owner %>',
admin: '<%= theme.gitalk.adminUser %>',
id: md5(<%= theme.gitalk.ID %>),
labels: '<%= theme.gitalk.labels %>'.split(',').filter(l => l),
perPage: <%= theme.gitalk.perPage %>,
pagerDirection: '<%= theme.gitalk.pagerDirection %>',
createIssueManually: <%= theme.gitalk.createIssueManually %>,
distractionFreeMode: <%= theme.gitalk.distractionFreeMode %>
})
gitalk.render('gitalk-container')
</script>