博客搭建记录

静态博客:hugo 、hexo 等,需要先在本地使用 markdown 写作,然后使用这些工具生成静态网页文件,部署到服务器或者 github 。
由来
折腾VPS以来,个人博客搭建始终占据着一席地;从最初的宝塔面板部署WordPress 、Typecho,到虚拟主机部署Typecho,再到Docker部署Halo、Typecho甚至WordPress;反复折腾后,也没留下几篇值得阅读的文章,反倒是浪费了大量的时间在主题配置上;空有些许花瓶,里面却没有几朵花。
静态博客进入视野的时间并不短,始终没有选择的它有几个原因。
1是 静态博客基本上都是基于GitHub pages,而GitHub在国内的访问很不稳定,因此无法推广。实际上,折腾这么久博客,好像也没有主动推广过,始终有点尴尬的成分在。“除了爬虫和自己,并没有人访问。”
2是 静态博客需要的工具比较多,不能随时随地撰写、发布。一般如Hexo、Hugo都是需要本地撰写,然后git推送到Github上再渲染发布的。不像动态博客那样,有个后端可以直接撰写。 实际上、博文不是推文,有什么文章是需要立刻推送的呢?就像这篇文章是我在手机上用Joplin编辑,然后使用Gridea推送的。有个GUI的推送工具,还是更方便的,至少比Hexo 和Hugo 方便多了。
3是 静态博客没有评论系统和一些“花哨”的功能,这也是当初乐此不疲地折腾各种博客主题的原因,总想着自己的博客要与众不同。也许是工作一年的磨练,让我不再乐钟于功能,只想踏踏实实的写点文章,记录点时刻。
方案选择
正如上文 [由来]的分析,我已放弃诸如WordPress 、Typecho、Halo之类的动态博客,选择了静态博客。
据我初步了解,常用的静态博客有Hexo 、Hugo和本博客所用的Gridea。
选择Gridea的原因也十分简单,它有一个推送和管理博客的GUI,只需要填上必需的几个信息,就能很方便的推送文章到GitHub pages 了。 不用折腾git ,也不用配置推送Action,让书写和记录成为一件简单和纯粹的事情。
搭建记录
下面是此次博客搭建(配置)的简单记录;
以便回头检查和后来者参考。
1、创建 GitHub pages
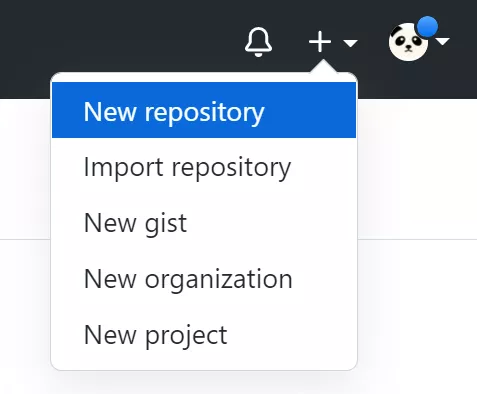
在个人主页界面中选择创建一个新的 repository(仓库)

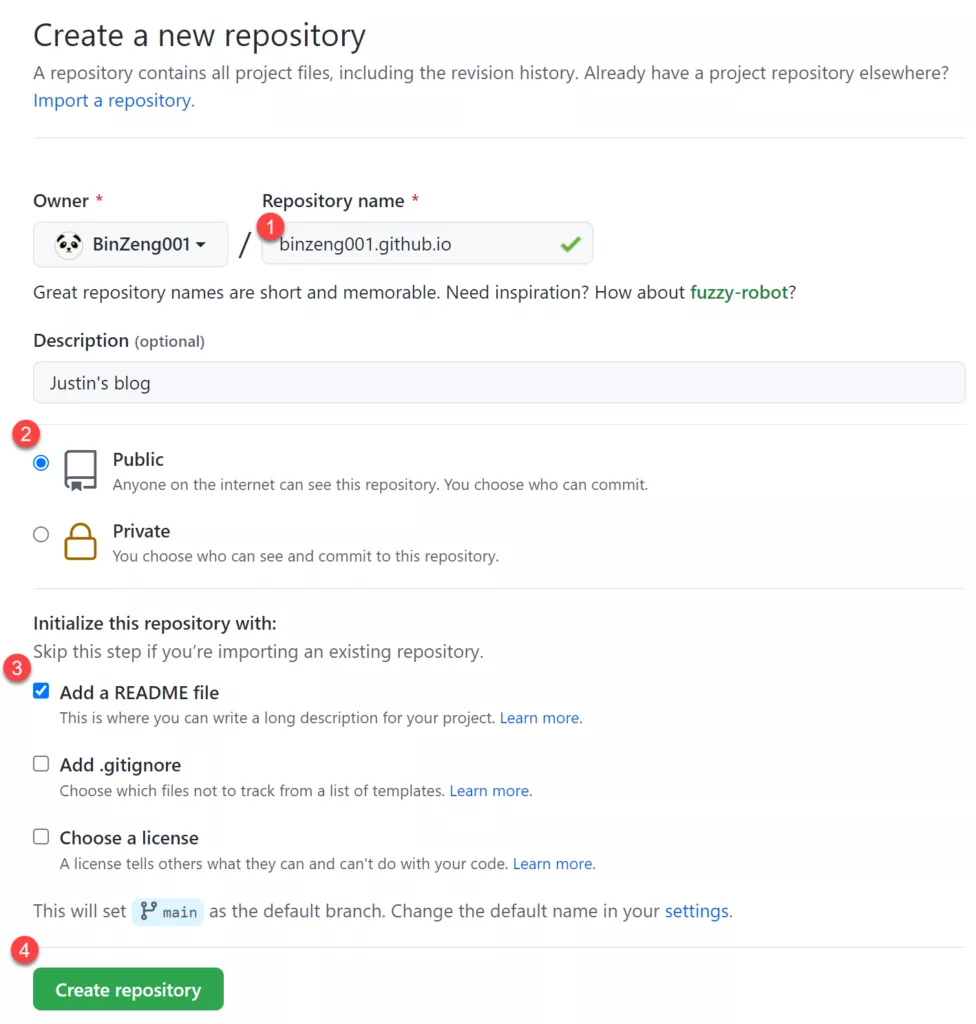
在 Create a new repository 页面,输入 Repository name(仓库名)。
需要注意的是,Repository name 的格式需要设置为类似 githubusername.github.io 的形式。
举个例子,我的 GitHub 用户名为 binzeng001,所以我的 Repository name就需要填写 binzeng001.github.io 。
接下来,选择 Public(公开模式),勾选 Add a README file,接着点击 Create repository 按钮

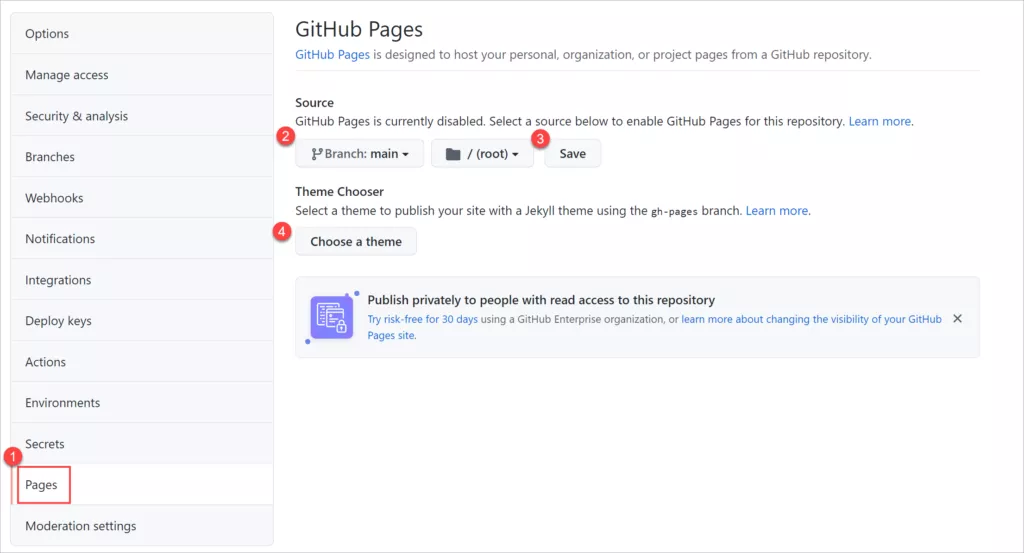
创建成功后,点击 Settings 按钮,点击 Settings 页面左侧的 Pages 打开 GitHub Pages 设置页面。 然后选择使用 main 分支,点击 Save 保存。

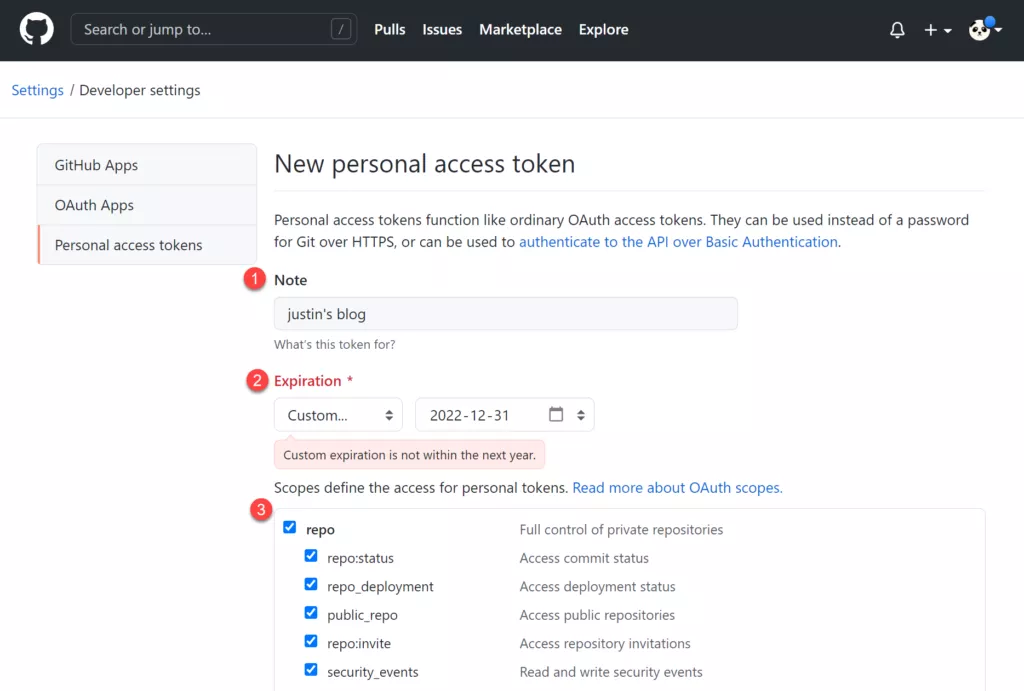
2、生成一个Token
依次点击右上角个人头像 > Settings > 左侧边栏的 Developer settings > 左侧边栏的Personal access tokens,然后点击右侧的 General net token 按钮

3、安装配置Gridea
前往Gridea官网下载适用于你电脑操作系统的 Gridea 安装包
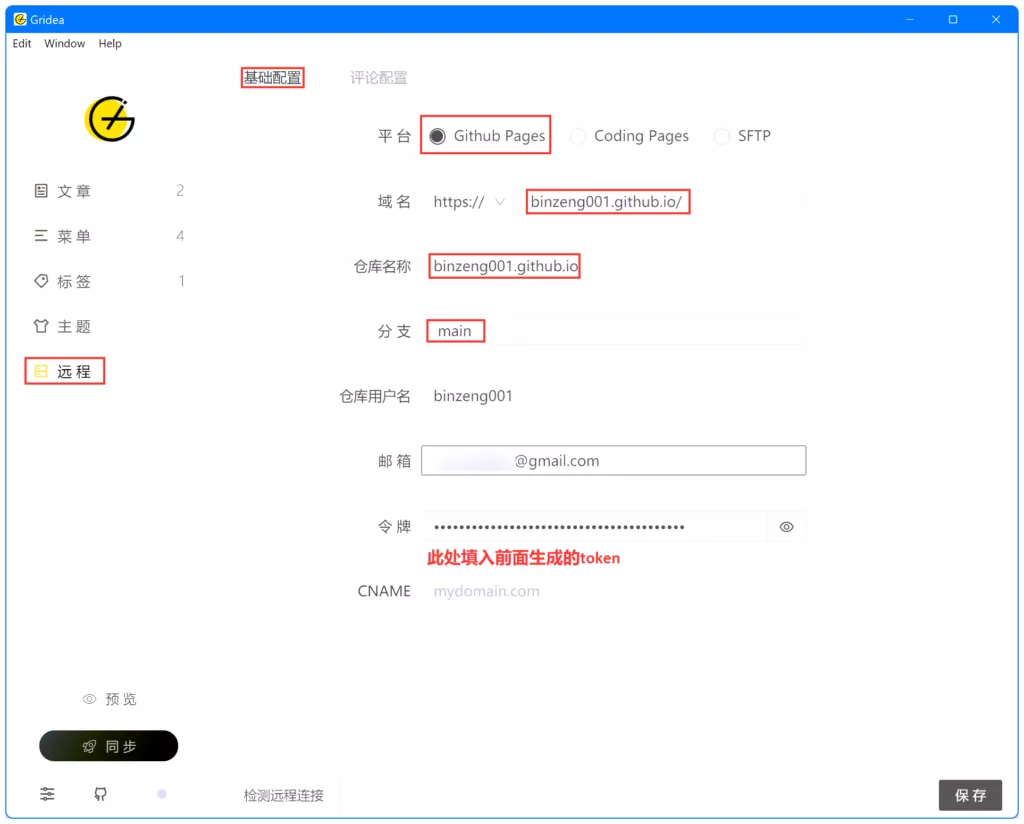
按照下图填入所需信息,测试连接性。

4、配置自定义域名
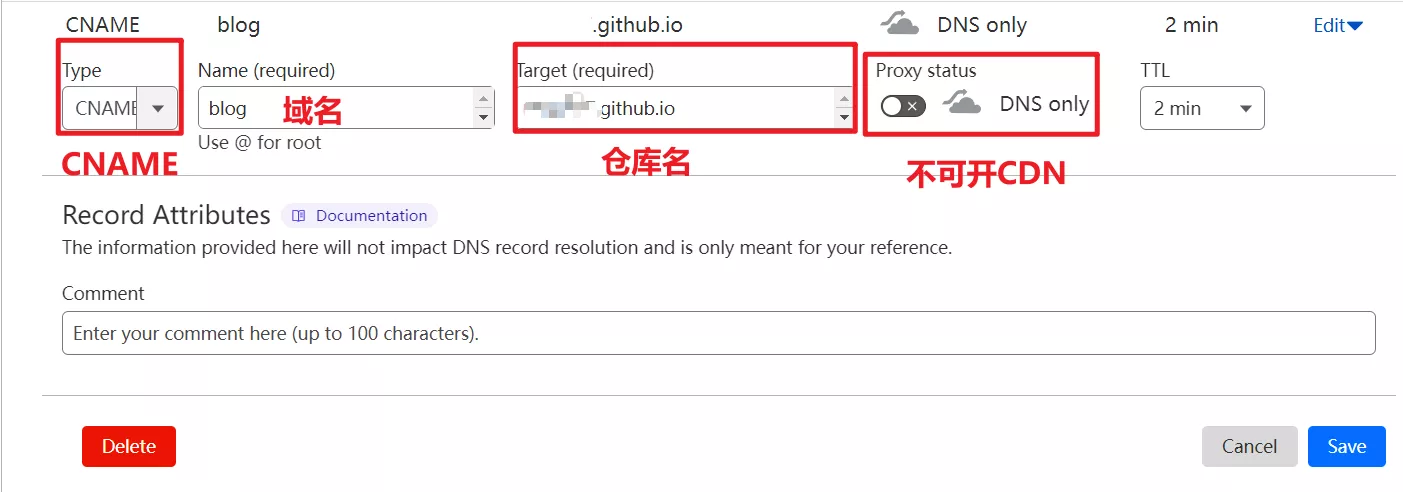
首先去域名管理商那里,添加一个CNAME记录,如下图

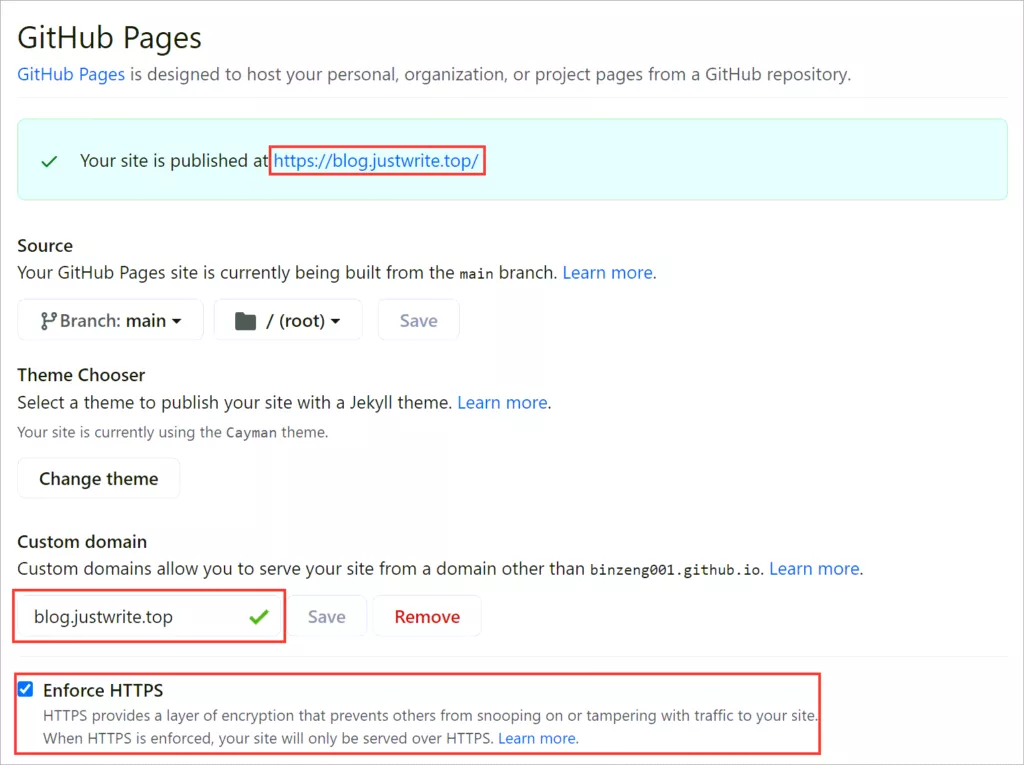
回到 GitHub pages 的 Settings 界面,在 Custom domain 下方填入刚才添加的子域名,e.g. blog.maxlu.top,勾选 Enforce HTTPS,点击 Save 按钮保存。
保存后 GitHub 需要一定的时间生成证书并确认域名解析是否正常。成功后显示结果如下:

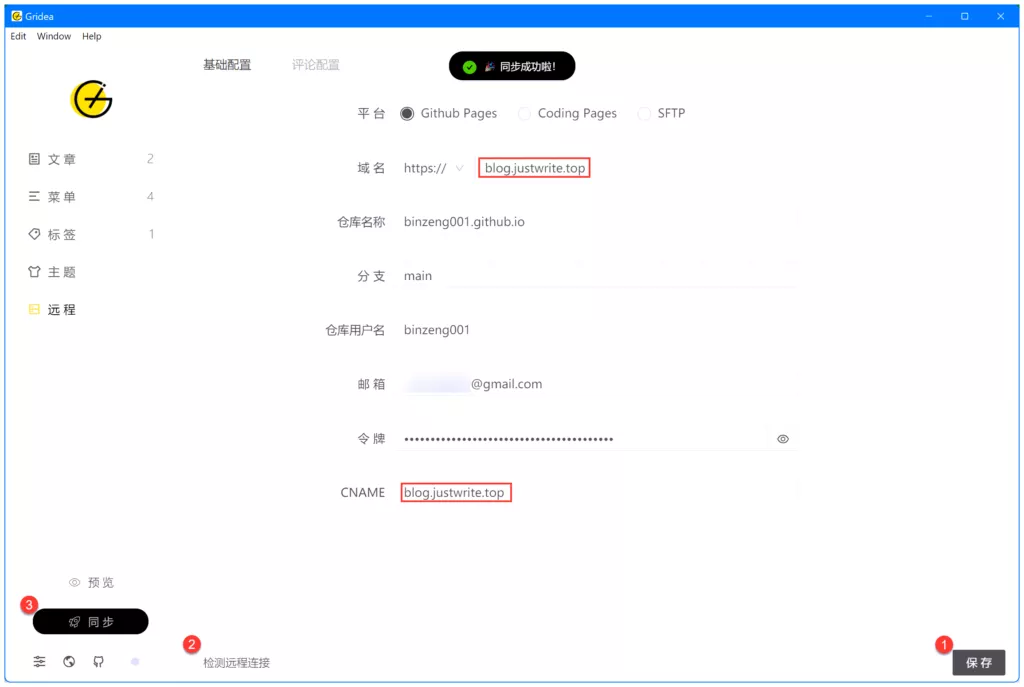
回到 Gridea,将基础配置中的域名部分,更新为刚才添加的自定义域名即可

参考
[搭建记录]来自: